Case Study – Omni

The Overview
The objective for this project is to design and develop a functional web application that works as a music discovery app based around the relational similarity between artists. We had 2 terms, or about 26 weeks to execute our idea, so we hit the ground running with user research and figuring out the branding/designs for the app. We used Figma for designs, and then we used HTML, CSS, JavaScript, PHP, and MySQL for development – all of which I am familiar with. The guidelines for this project were relatively loose, considering we were allowed to create practically anything that could fit inside a 2-term scope: put simply, we were tasked with designing and developing an app. In the end, we accomplished our goal, and I feel like we were extremely successful with our final product.
Context and Challenges
Roles and Responsibilities
Kyle Dolphin – Developer Lead
Ty Drake – Project Manager / UI Lead
Bryant Lu – Content Management Lead
Christine Yim – UX Lead
Background / Timeline / Purpose
As a team of 4, we were tasked with designing and developing a music discovery app based around the relational similarity between artists. We had 2 terms, or roughly 26 total weeks to complete the project. The purpose was to gain a better understanding with working in a team to accomplish a specific task – as well as to get us thinking of senior project, and whether we’d want to bring this project to senior year (which we did not end up doing, but I am not against the idea of continuing Omni post-graduation).
The Problem
There is a lot of music, a lot of artists, and a lot of people who listen to music – but there is no app that best utilizes the ability to search for artists based on the relational similarities they share with other artists. This project exists to explore the different ways of easing the search for new artists and music, so that music lovers alike can find and listen to new music.
Goals and Objectives
This project can be defined as successful if the final product is a functional, music discovery app, that allows users to easily and efficiently find and listen to new music.
Process and Insights
Target Audience
The target audience for this project is primarily millennials and Gen Z, with equal representations between male and female. There is also a market for 55+ years old, as studies show they have strong use of music streaming services. Younger audiences in the ~10 years age range can also utilize the product, but they are not a product focus.
Scope and Project Restraints
Scope
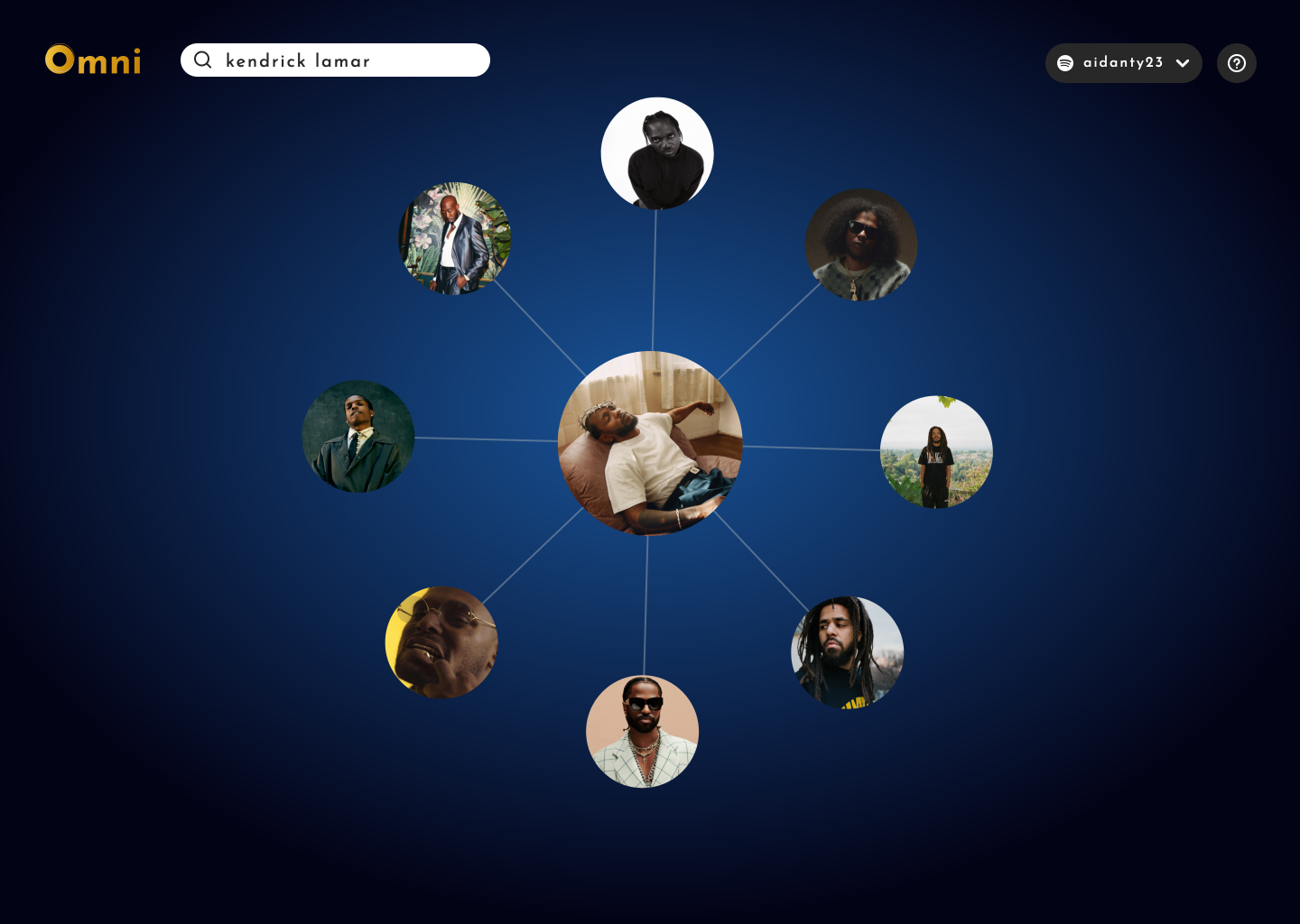
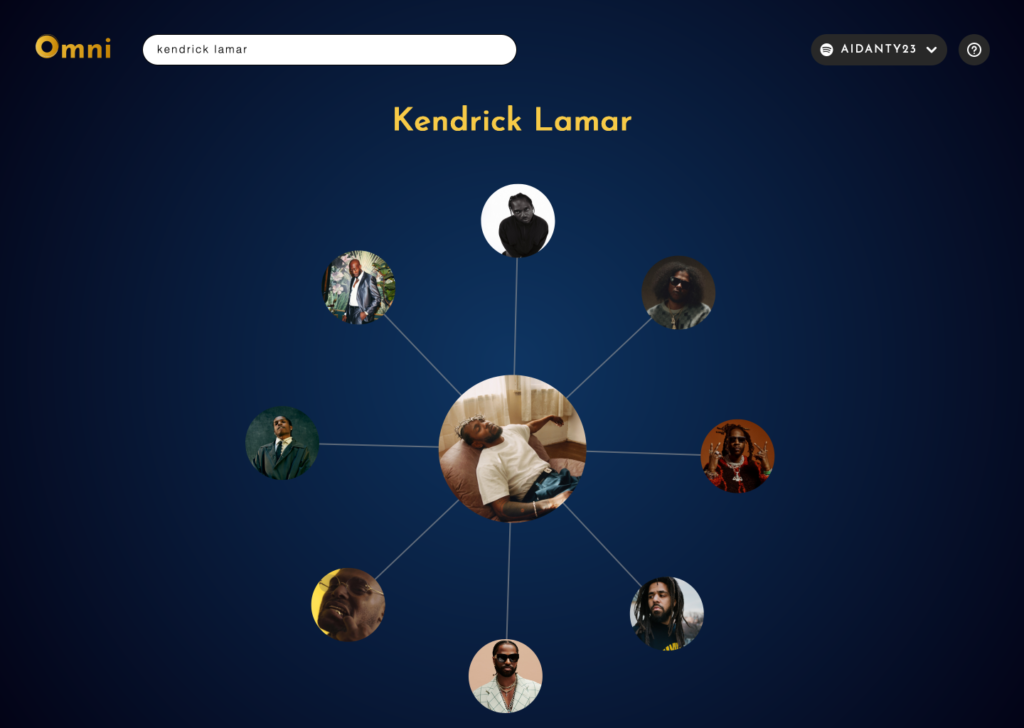
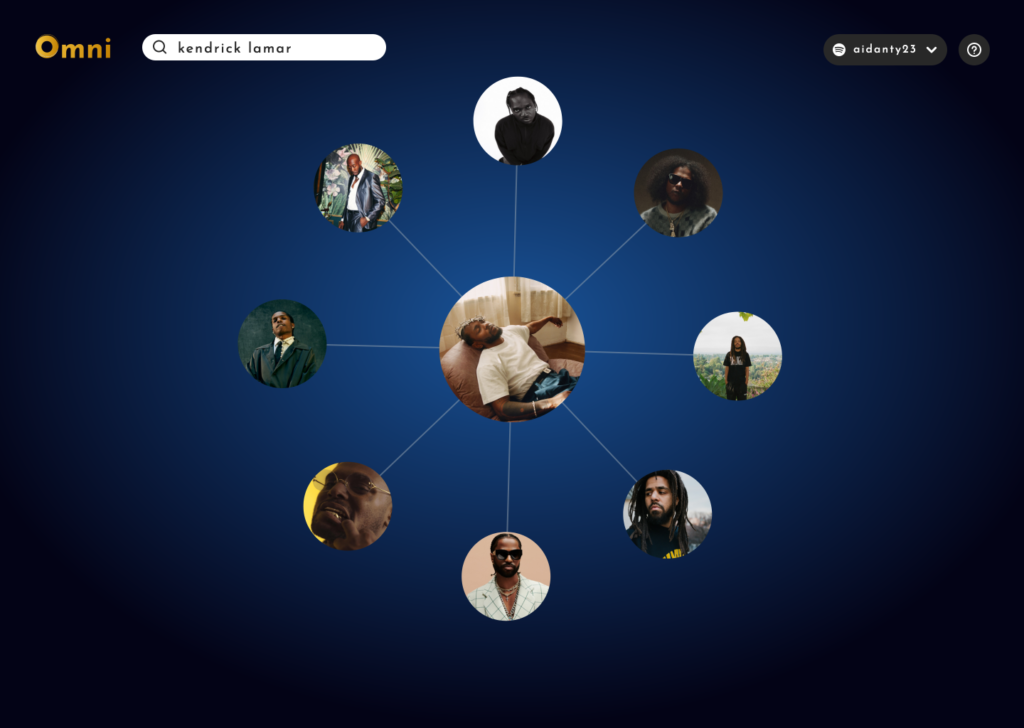
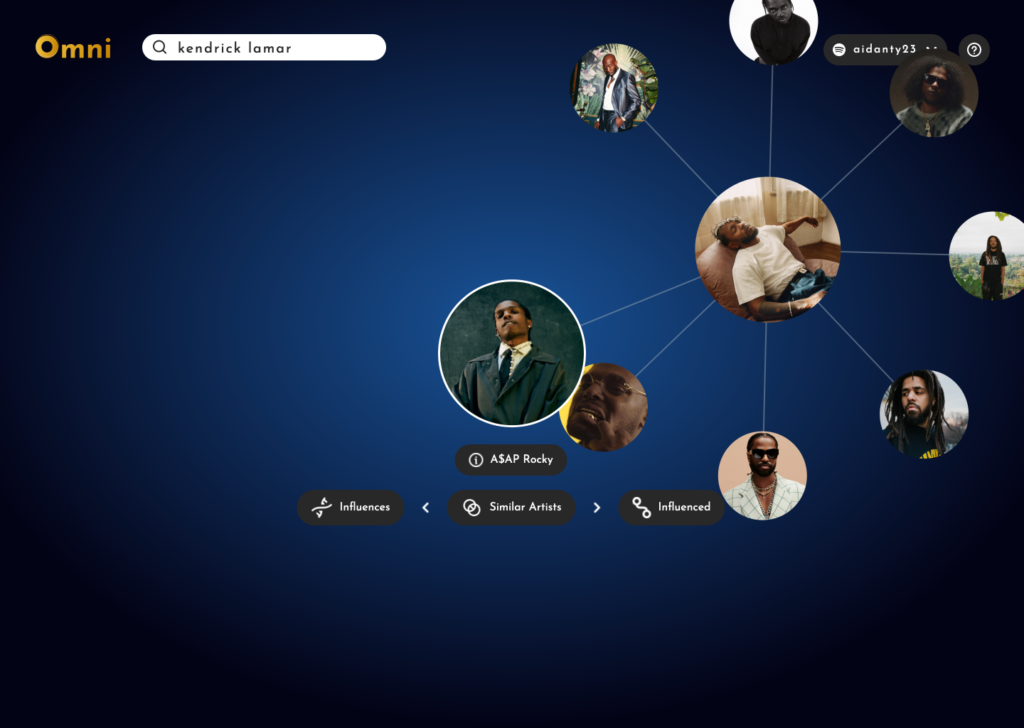
This was a very crucial part of our project, since”scope creep” was a real issue, as the Spotify API has many different features. From our user testing, we determined that the core functionality would start by a user searching for an artist in the search bar. Depending on who they searched for, a “map” of artists would appear on-screen, with the searched artist in the middle, and related artists around the outside of them.

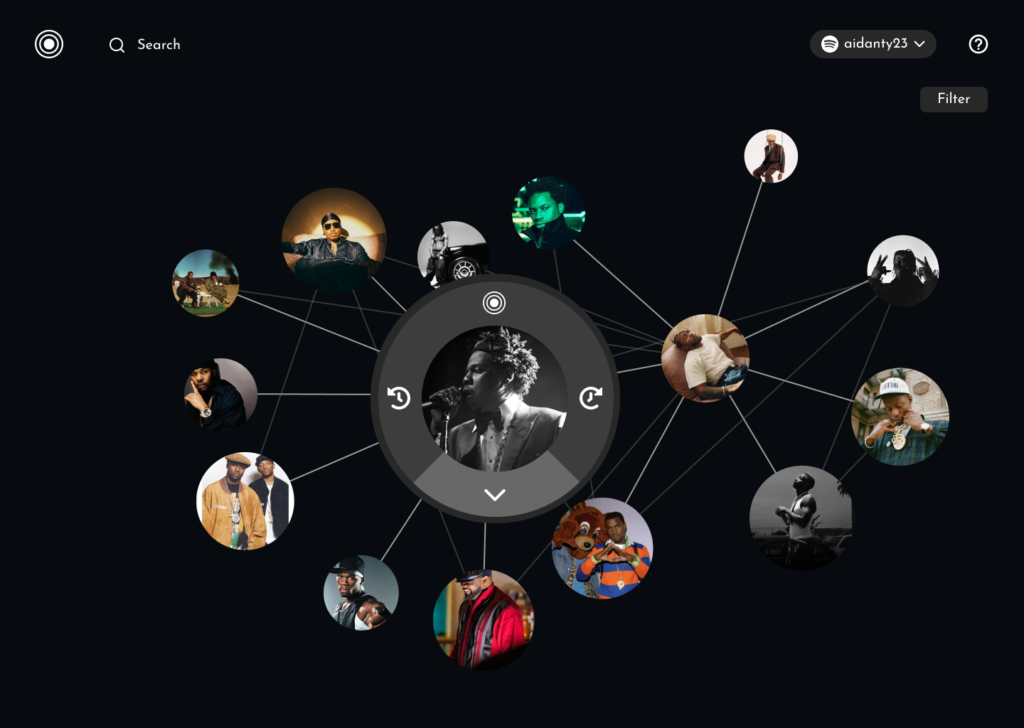
Selecting an artist on the outside of the searched artist would then open the web even further, allowing users to see that artist’s related artists, and so on.

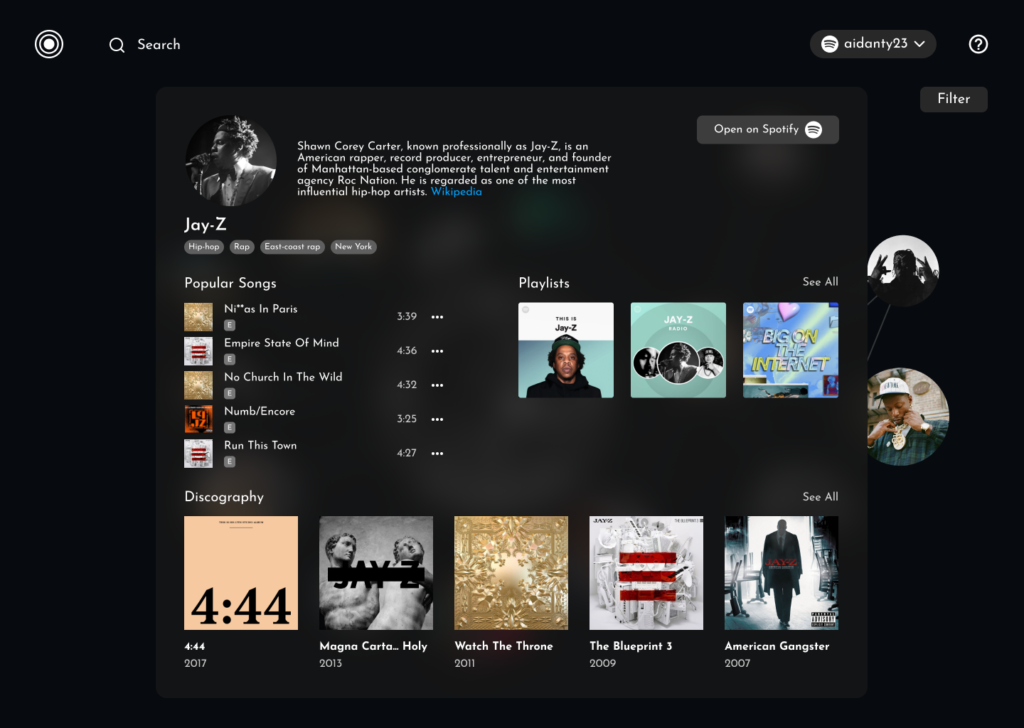
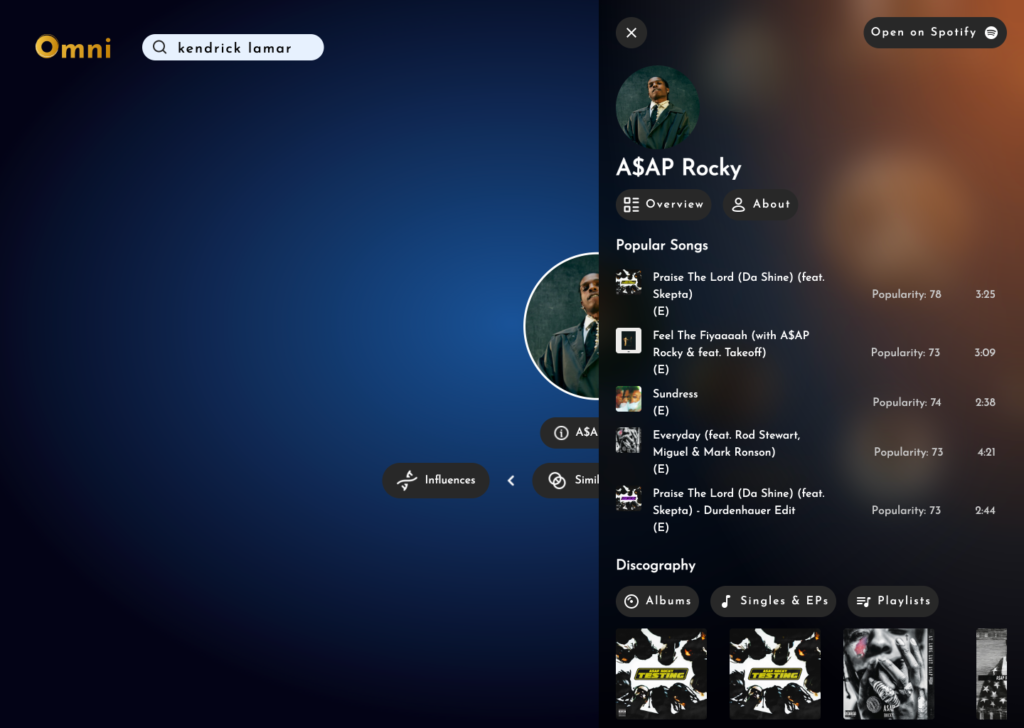
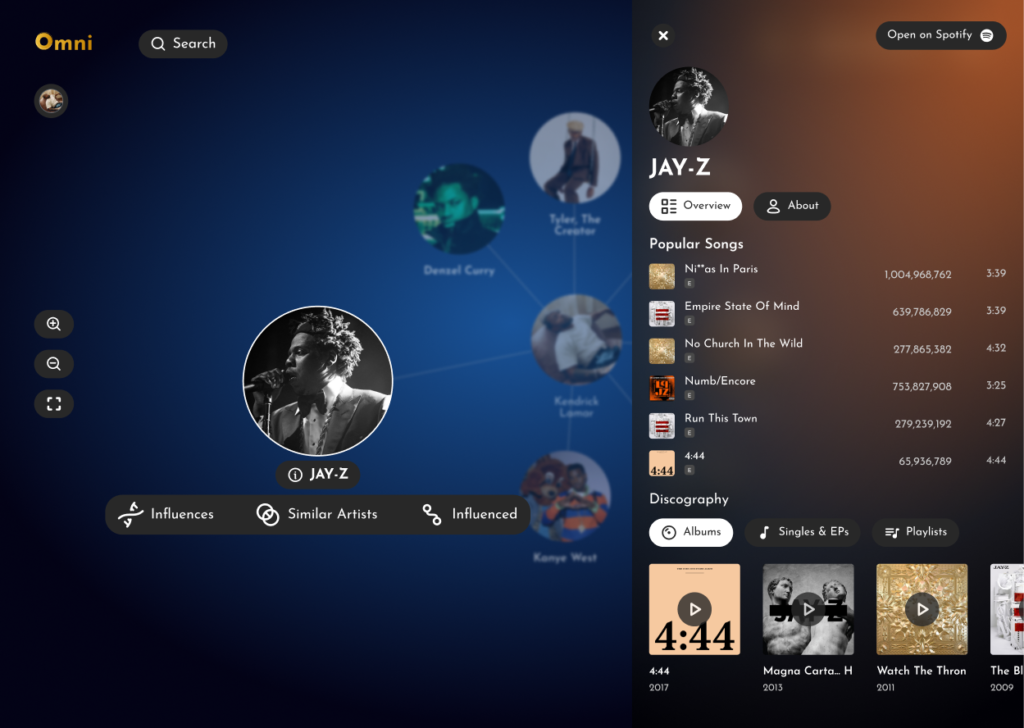
Lastly, selecting the circular button above a selected artist opens a modal. This modal pulls and displays information from Spotify, using the Spotify API. Users can then click on any songs and start playing them in Spotify from Omni.

Project Restraints
At the start of this project, we knew what we wanted to accomplish, but we weren’t sure what the functionality would look like. The Spotify API is not the only API we could have worked with, but we chose it because Spotify is widely used and then API has a lot of great information. That being said, our biggest project restraint was the algorithm that we implemented for the related artists – or the lack thereof. Instead of pulling information from multiple APIs, and combining it in a way to create our own algorithm, we decided to pull the information solely from Spotify. We did this because unfortunately, creating an algorithm would have been too time consuming, and I also do not have any prior experience working with algorithms.
The Process
As a developer, I didn’t contribute much to the designs or research, and mainly focused on development. I started the project off by purchasing aand initializing our main domain for Omni, at omnimusic.co. This is where I set up the wordpress blog for our weekly team meetings and blog posts, as well as where we ended up hosting Omni. One issue with this website was the fact that since it was on bluehost, I was not able to directly install Node.js (which is what we used to develop Omni), so I had to purchase a separate domain to act as the middle man between the API and Omni, but that was fine.

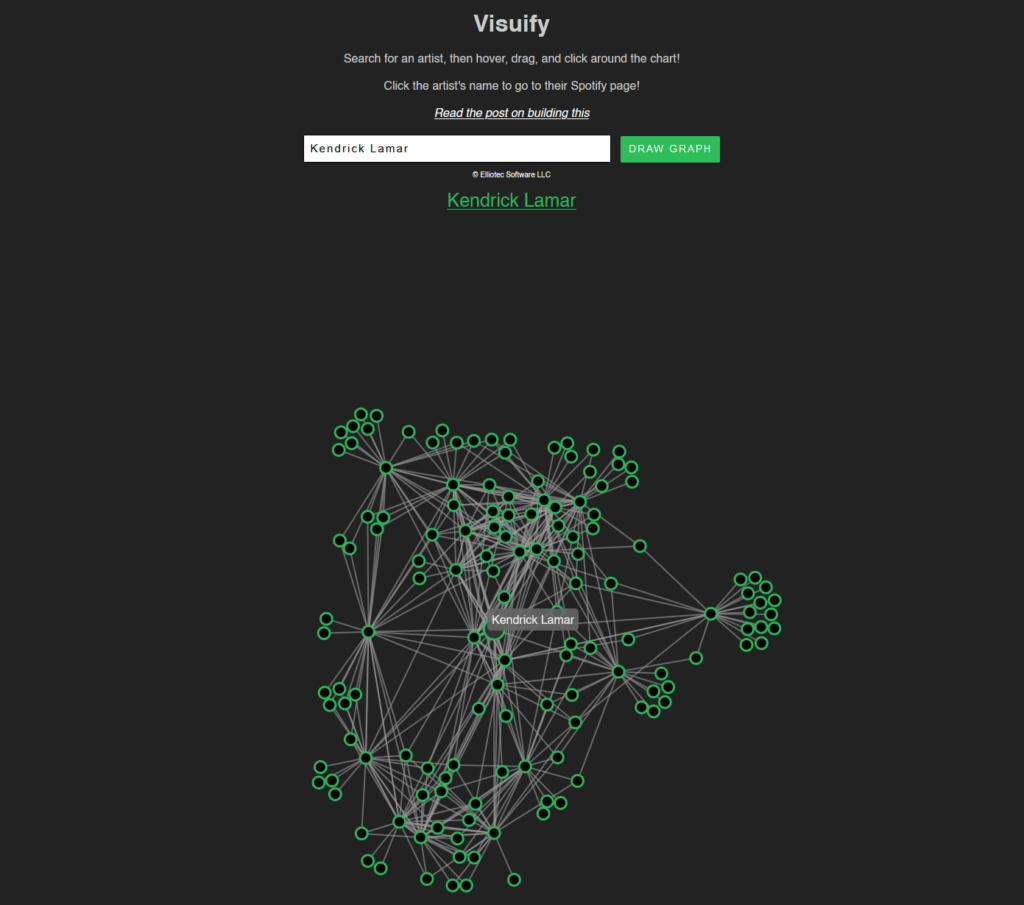
Once everything was set up, I worked toward connecting a code example that we had found during research to the website. This code example is located here and acts as a simple version of Omni, showing all related artists based on a searched artist. Setting this up will allow us to start experimenting with making the circular nodes stylized with artist images, as well as to connect the nodes to a dynamic modal which changes the information shown based on the selected artist. This was probably the toughest part of the project for me, since I had to work off of 2 different domains. One domain requested information, the other gathered and sent it – I had only worked with one domain per project before, so this was definitely different and a bit confusing at first.

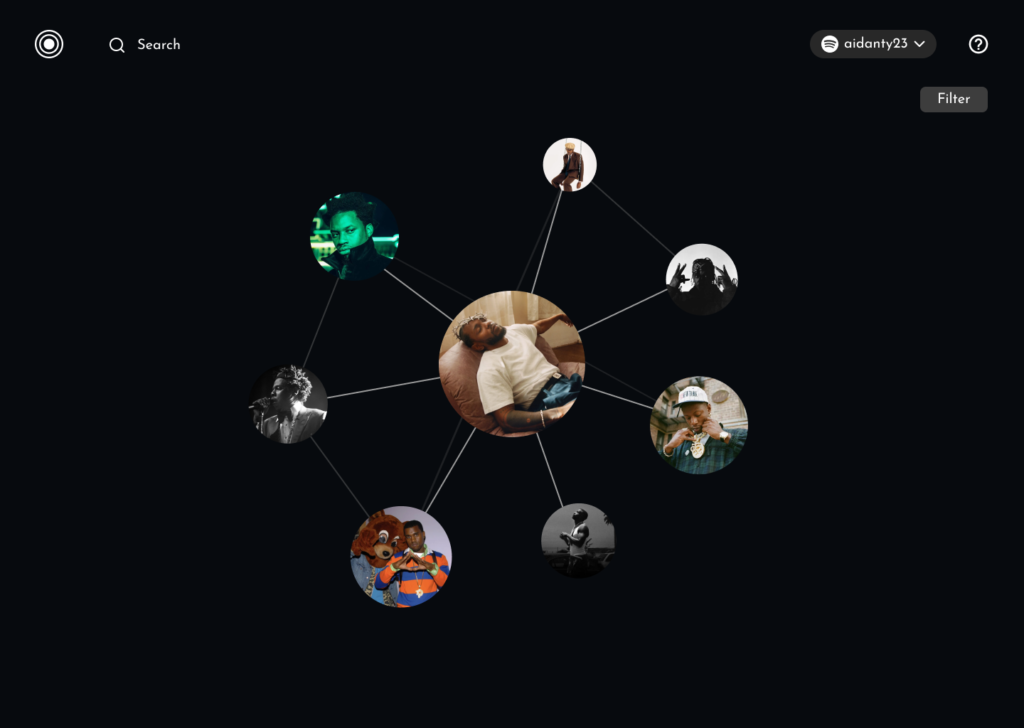
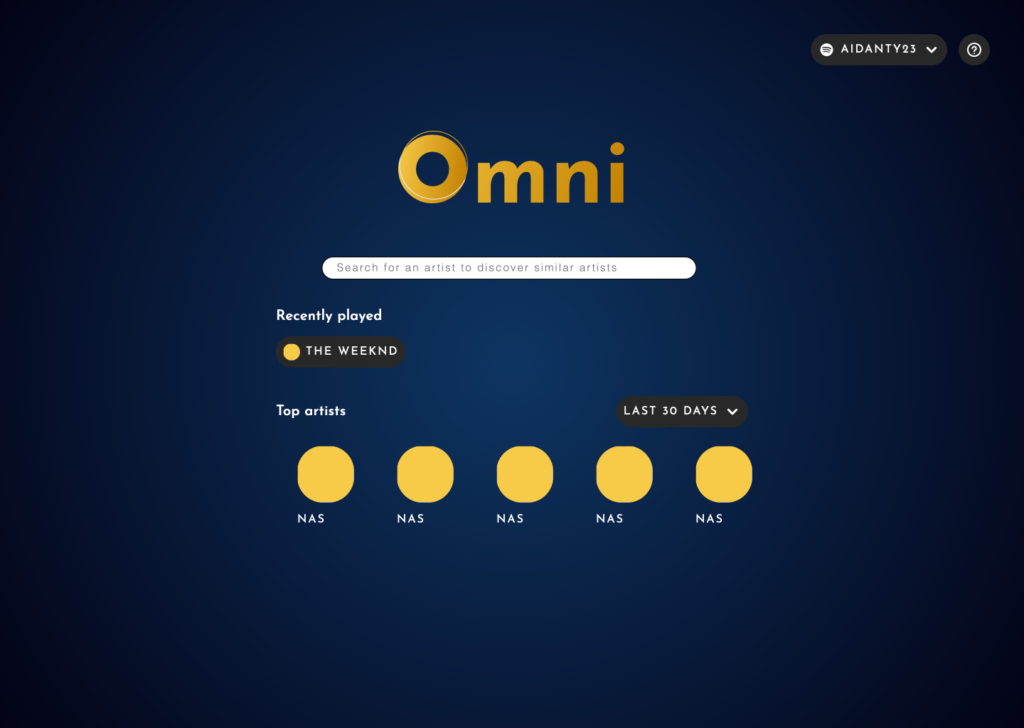
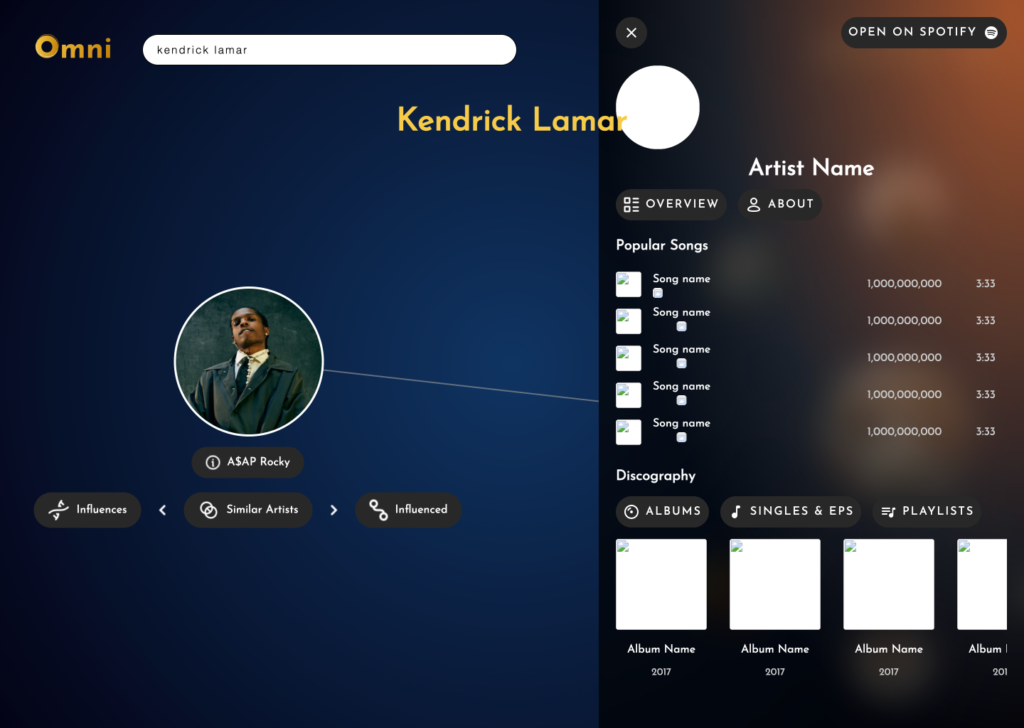
Once the code example was connected, I started to implement the visual designs, which consisted of mostly CSS, but within JavaScript. Below are the initial pages of the app during our first review of the design implementations.



As you can see, a lot of the media is not filling in the images, some of the text overlaps, and some buttons look uneven – but overall, it’s not bad. As aa team, we went through and QAed everything, and below is the outcome of that QA.




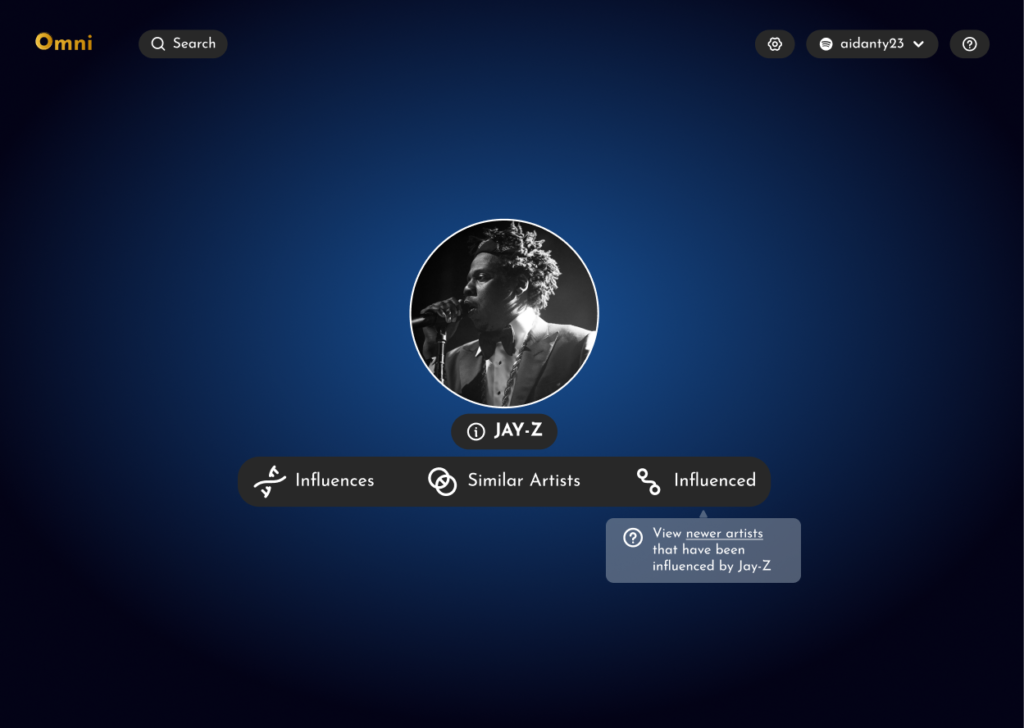
With this update, I added the “expanded map” feature, which now reloads the map with the selected artist (because of time constraints), as well as a small modal beneath the selected artist. This modal allows the user to look at the selected artist’s influences (past), related artists (present), or artists they have influenced (future).
In terms of overall updates, I moved the artist map up slightly, and adjusted button sizing, text sizing, and node sizing. All that is needed now is for all of the media to fill the placeholders, and for the links to link out to Spotify accurately.
The Result
Final Developed Music Discovery App
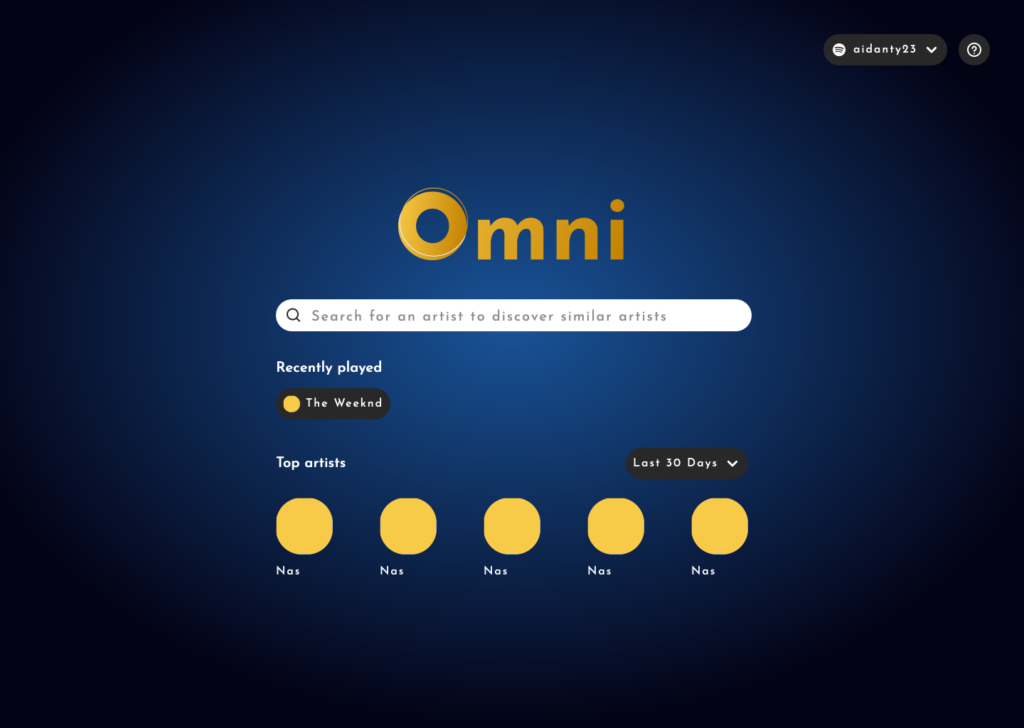
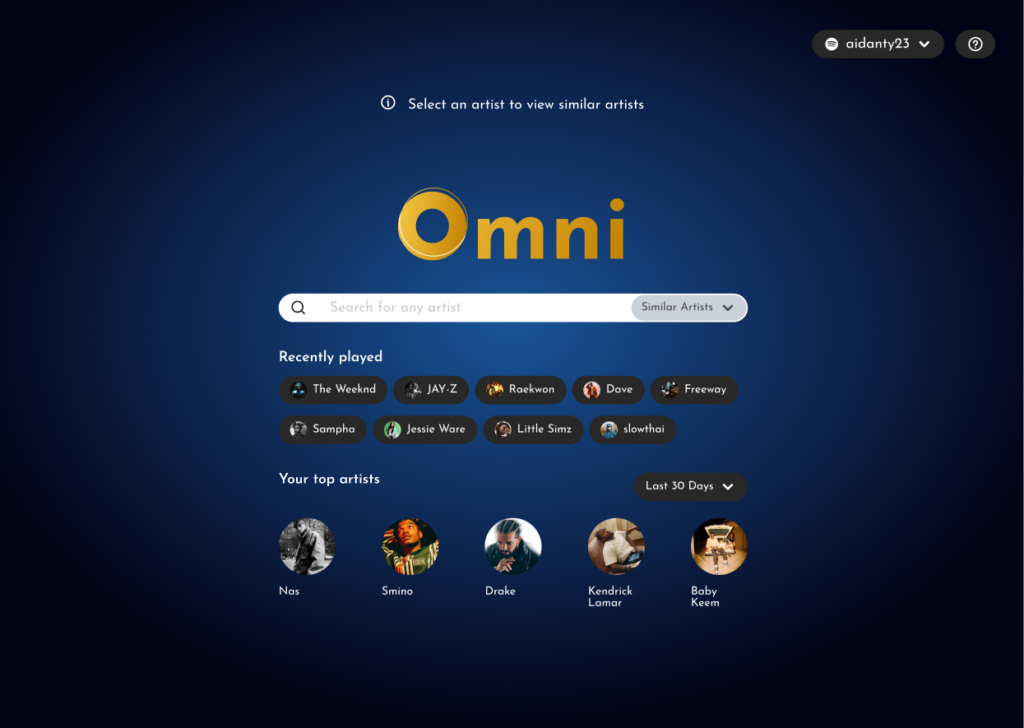
Below is the final visual product of Omni.



Starting at the homepage, all of the media and information is now filled in and links accurately to Spotify. Searching for an artist now brings an artist to a clean page allowing them to look at that artist’s related artists, as well as that selected artist’s music and respective information. Overall, I implemented a majority of the functionality we set out to implement.
I believe Omni was almost a complete success, in terms of the scope that we set in the beginning of this project. The one thing I wish we were able to do was the expanded map feature, but in order to do that we’d probably have to create Omni from the ground up – opposed to working from an example. I successfully learned how to use Node.js and the Spotify API, which also helped with my overall understanding of code which was great.