Case Study – Scripting II

The Overview
The objective for this project is to create a website which pulls and displays data from a self hosted MySQL database, using PHP as the main programming language. In a 10 week timeframe, I designed and developed a fully functional recipe website. I worked on a figma design file to design each of the pages for the site, and once they were designed I moved over to visual studio code to develop them. The final product is a recipe site which contains over 40 unique recipes. Users are able to view, edit, delete, and add data to this website through the admin panel.
Context and Challenges
Background / Timeline / Purpose
I was tasked with designing and developing a recipe site in PHP and MySQL. The given timeframe was 10 weeks, and I built up to the final product by creating alpha and beta versions of the site. The purpose behind this is to learn both PHP and MySQL, as well as to build a fully functional recipe website.
The Problem
This project seeks to find the solution behind how databases work, and how developers use them to dynamically display data across the web. I haven’t done any of this before, so understanding how databases really work was the first big hurdle I had to overcome.
Goals and Objectives
This project can be defined as successful if it allows users to add, edit, delete, and view data using MySQL and PHP. This project can also bee deemed as successful is the search function works.
Process and Insights
Pre-Development Designs
These are my original designs for the website. I wanted the site to feel clean and modern, while still feeling relaxed and showcasing all of the different recipes. I decided to put hero images on each of the user side pages, instead of indiciating their page in the navigation, because then it could be styled as a decorative element to improve the look of the site. For my admin recipe viewing page, I knew that I wanted the information to be displayed in a grid, but I still wanted it to have a modern feel, which is why I incorporated the colors from the user pages.


I really like the card design that Google and Apple often put into their software and apps, which is where I got the inspiration behind displaying the recipes across the user side of the website. I also wanted the individual recipe page to feel open, while almost feeling like a cookbook, which is where the orange “crease” on the right of the directions came from.


For the admin pages, I wanted them to feel different than the user side pages – more information based – while still feeling like a recipe site. I added the orange from the user pages to make it feel warmer, and used “Arbutus Slab” as my heading font to keep the feel relaxed. Overall, I’m happy with how these pages came out.



The Solution
Final Developed Recipe Site
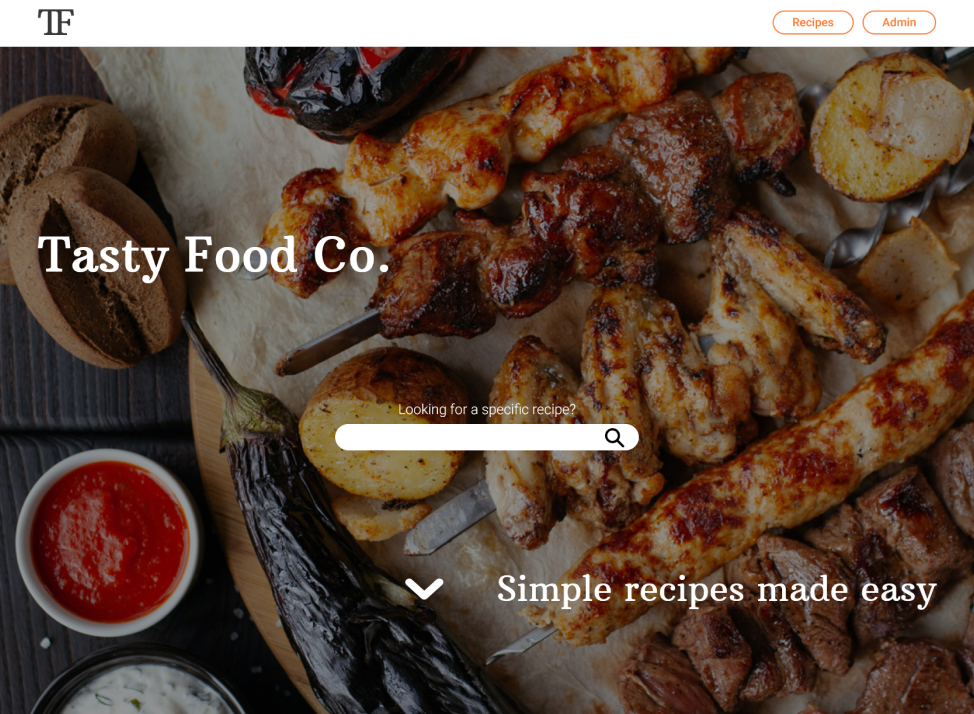
Below is a link to the final product. It came out looking identical to my designs, and everything on the site is functional. I ended up focusing more on the responsiveness and look of the site towards the end of the project, so I didn’t implement the signup/login feature. The concept is very similar to storing information for recipes, so I am planning on starting a project soon that dives into that. The search is fully functional, as previously stated, and checks the recipe names for the searched term, as well as the “writers note” description to find results. Finally, the recipes displayed on the homepage are the 3 most recently added recipes.
To get more into the technical side of things, one part I did struggle on was the image uploading/pulling from the database. I ended up overcoming this struggle through the use of base64 image convserion in javascript. Basically, when you go to upload an image, the file is converted into a string which is then stored in the database. When you go to pull that image out of the database to display it, the string is converted back into the image. This does have one negative side effect, and that is that the image increases slightly in size, but the images I upload are usually around 400kb so it doesn’t noticeably effect anything. I could have figured it out another way, but being completely honest I thought that this method sounded really cool so I wanted to experiment.
The Result
Overall, I’d say that this project was a success. I accomplished what I set out to do, which was to design and develop a functional recipe website using PHP as my main programming language. The website is able to add, edit, delete, and display data from a MySQL database, and the search function on the site is functional. I knew very minimal PHP, and no MySQL, going into this project so I definitely learned a lot. This has made me really interested in these languages, and has made me realize how much I can truly accomplish with code.