Case Study – Interactive App Design II

The Overview
The objective for this project is to design and develop a functional IOS application in Swift storyboarding on XCode. We had 10 weeks to plan and execute our app ideas, but since I already had a design for a list management app, I could head straight into development. I hadn’t used XCode before, so this was definitely an interesting project. The guidelines for the app are as follows: need to include at least 2 separate pages, no errors in the app, customize all customizable elements, and include at least 1 sound effect. I believe my app was successful at both meeting this criteria, and accomplishing what I had planned for it to accomplish: to add and delete list items on a screen.
Context and Challenges
Background / Timeline / Purpose
I was tasked with designing and developing a functional IOS application, while using XCode’s Swift storyboarding functionality. The given time frame was 10 weeks, and I built up to the final product by developing smaller parts of the app first, and implemented most of the logic during the last 3 weeks of development.
The Problem
This project exists to explore how one may use Swift storyboarding to develop a function IOS application using the XCode IDE. I had never worked with XCode before, so the initial hurdle was learning how to use it, and getting used to where all of the different options and toggles were placed in the IDE.
Goals and Objectives
This project can be defined as successful if the final product is a functional IOS application which successfully meets the criteria of the project.
Process and Insights
Target Audience
The target audience for this project is high school students and older, as this age group tends to have more responsibilities and therefore may need to create a checklist to organize their tasks.
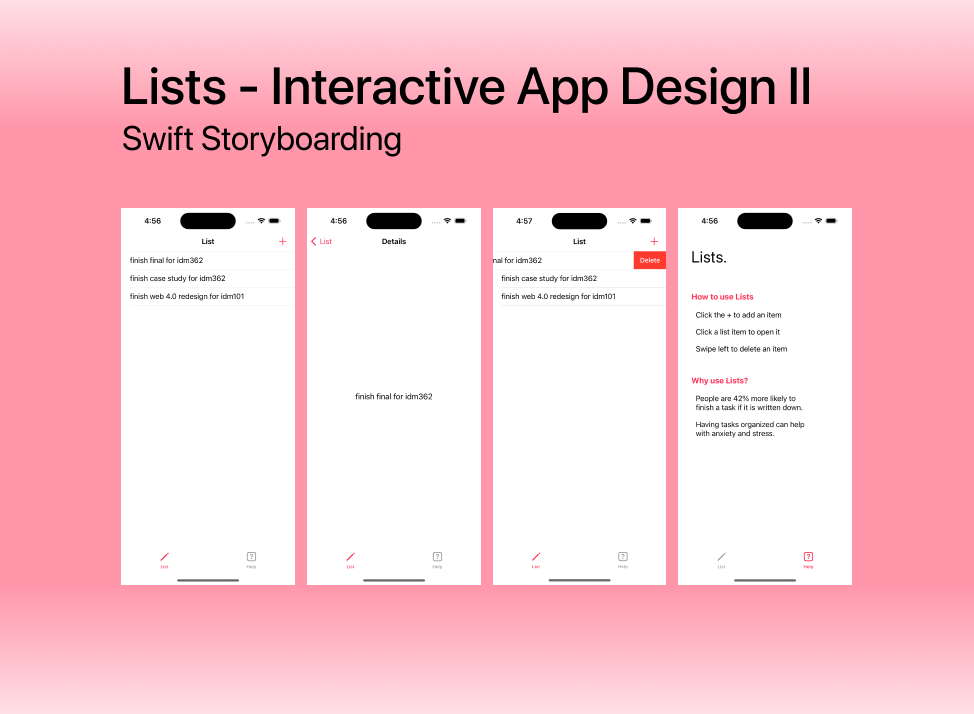
Final Designs of “Lists”
Final Designs
I had previously created a lists app 1 month prior to starting this project. I wanted to use those designs for this project, but during the later half of the term, realized that it would be too time consuming to stick with the original designs due to functionality implementation taking too long. These designs can be viewed here.
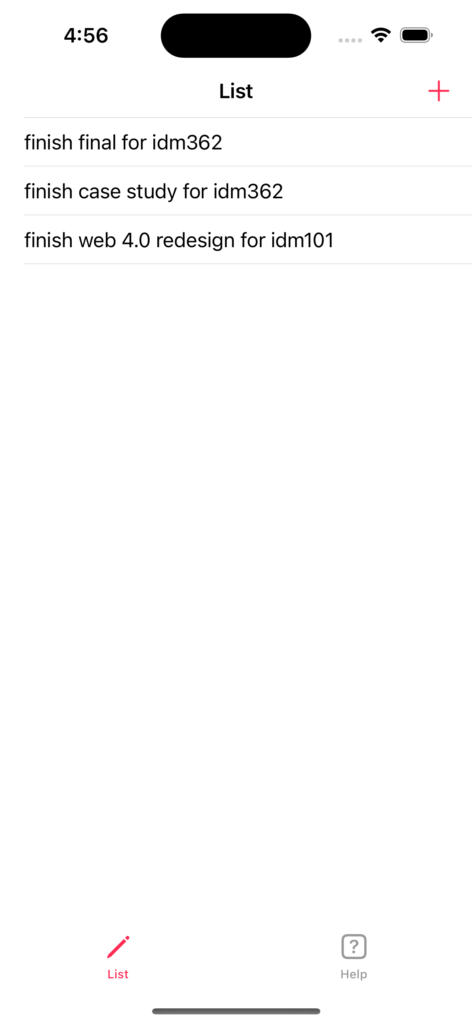
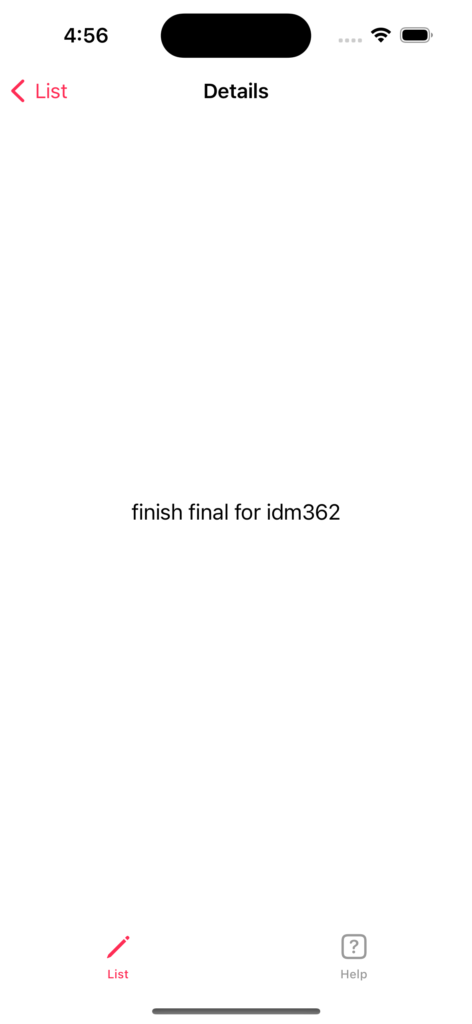
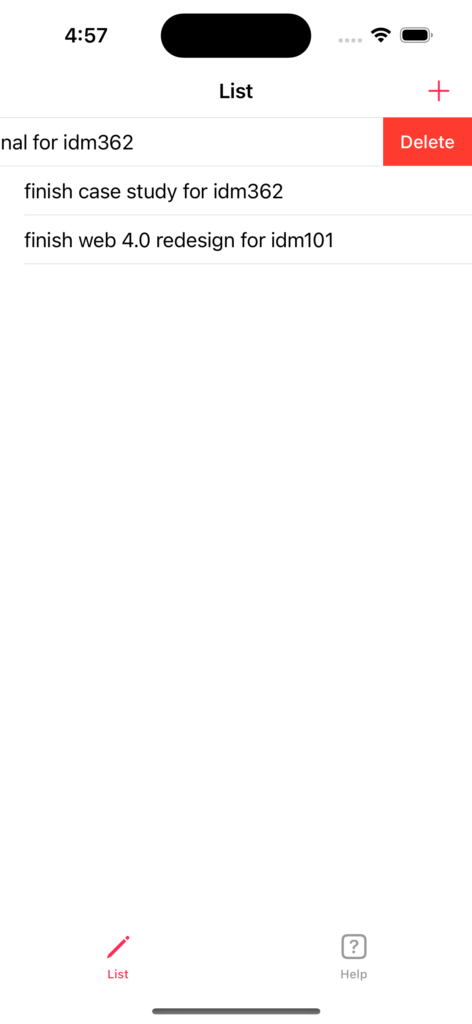
Since I had access to a library full of IOS elements, I wanted to use them in order to make the app look more like a legitimate IOS app, opposed to looking like a custom web app, if that makes sense. Below are the final designs of my app in XCode. The initial screen consists of a plus button which you can click to play a button click sound, as well as to add list items. This screen also contains a table taking up most of the page which houses the list items. The second screen depicts what the user would see if they select a list item, while the third screen depicts what the user would see if they were to swipe a list item to the left. The fourth image is a “help” screen, which gives the user helpful information about how to use the app, as well as information about why using a list app is a good decision.




The Solution
Final Developed IOS Application
Below is a link to my github repository which contains all of the code for my app, “Lists”. As it is a functioning IOS app, I am unable to give you a link to open the actual app on your phone, tablet, or computer, but you can download the code and open it with XCode if you wish to see it in action.
The Result
Overall, I would say that this project was a success. Not only did I learn how to develop apps using Swift storyboarding, but I also learned about a whole new IDE that I had never used previously, which I thought was pretty cool and will be helpful for future projects.