Case Study – Interactive App Design I

The Overview
The objective for this project is to design and develop a functional web application, while implementing a cache manifest in order to successfully run the developed web application offline. In a 10 week timeframe, I developed my web application called “Lists.”. This app functions as a simple checklist, utilizing JavaScript’s localStorage functionality to store information that the user inputs. I worked on designing the app in Figma, and once the designs were finalized, I moved over to VSCode to work on development. This project is successful, because it functions as intended, and is able to be downloaded to users’ devices.
Context and Challenges
Background / Timeline / Purpose
I was tasked with designing and developing a functional web application, while utilizing JavaScript’s localStorage functionality. The given time frame was 10 weeks, and I built to the final product by developing simpler parts of the app first, and implemented most of the logic toward the end of development.
The Problem
This project exists to explore JavaScript functionality implementation, to learn about meta tags and their purpose regarding styling, as well as to experiment with utilizing a cache manifest to download web files locally. I had never worked with special meta tags regarding styling prior to this project, and I learned about cache manifests while in this class, so in order to even complete this project, I had to learn new development techniques.
Goals and Objectives
This project can be defined as successful if the final product is a functional web application which utilizes a cache manifest to download web files locally.
Process and Insights
Target Audience
The target audience for this project is high school students and older, as this age group tends to have more responsibilities and therefore may need to create a checklist to organize their tasks.
Pre-Development Designs
Original/Final Designs
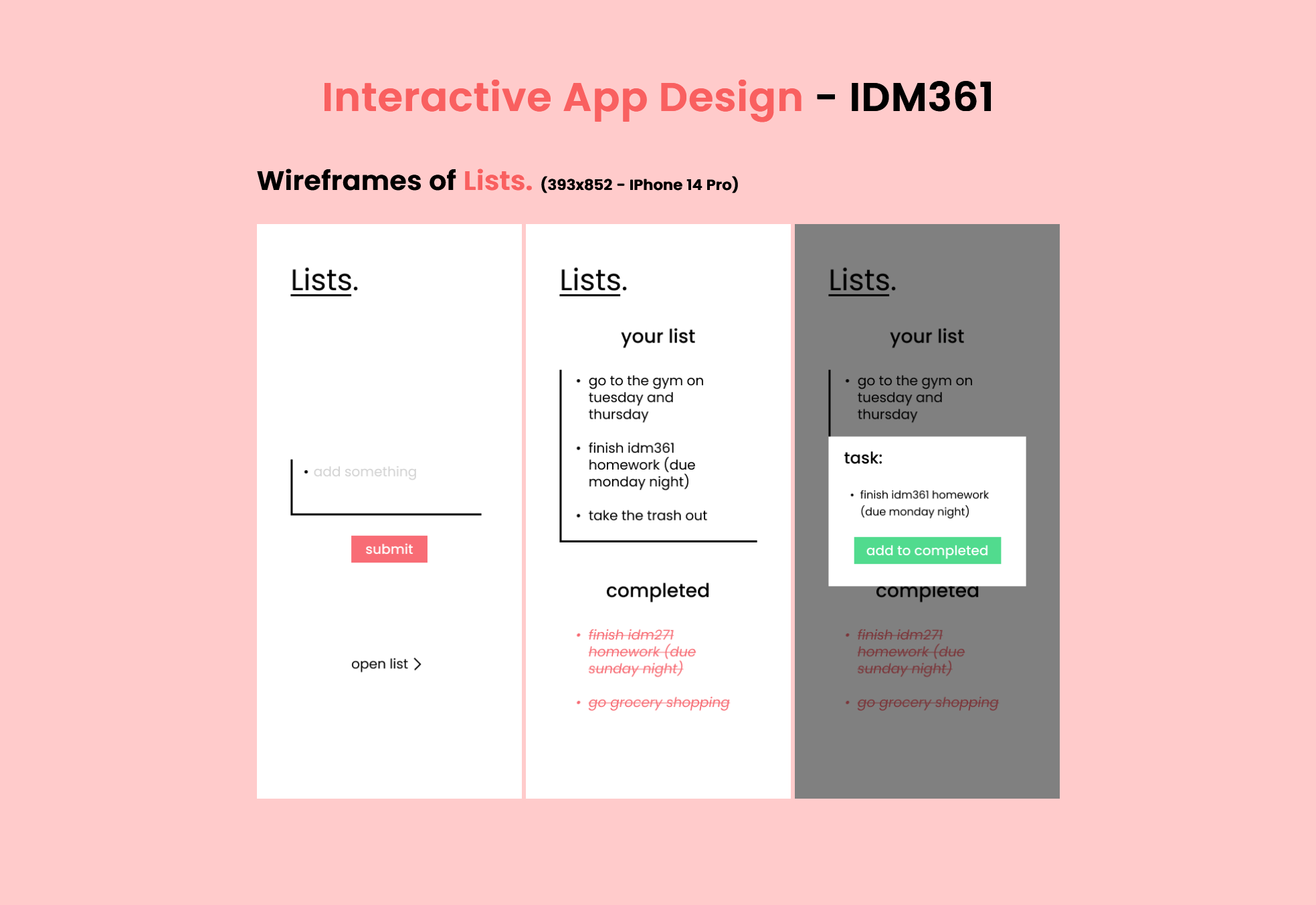
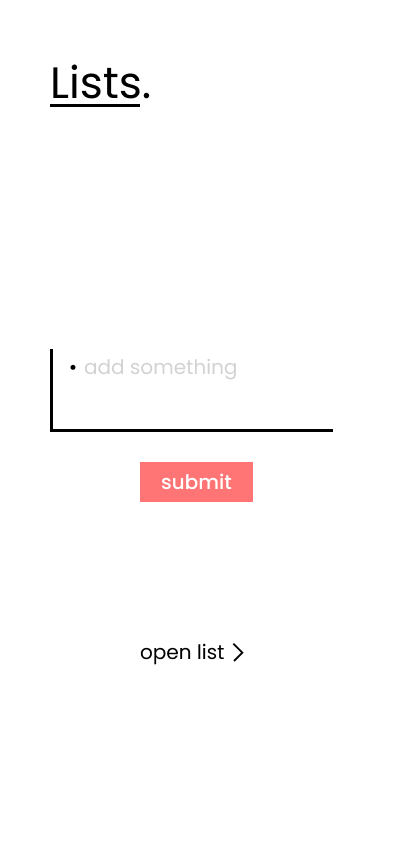
When I think about a checklist, I think “simple”, so going into this project I knew I wanted to create a simple, “no-nonsense” design that is intuitive for users. With this in mind, I decided to keep most of the screen space free of information. If people are using this to make a checklist, then that’s all it has to be: a checklist. Nothing too fancy is needed, and if the app is simple and clean in terms of the interface, styling matters more and people will actually notice your branding.



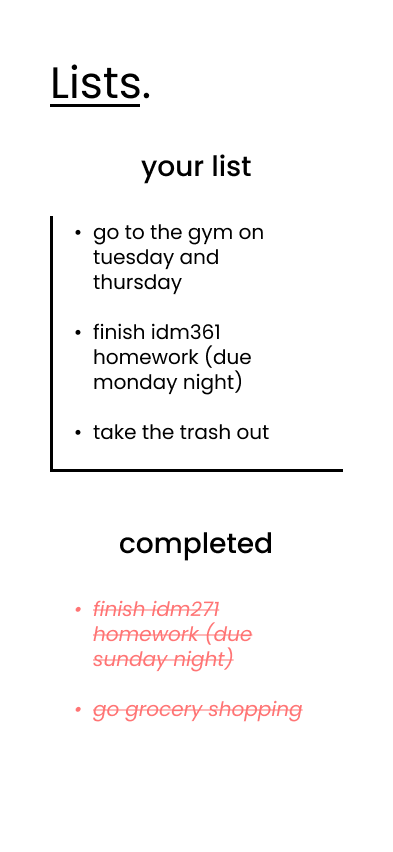
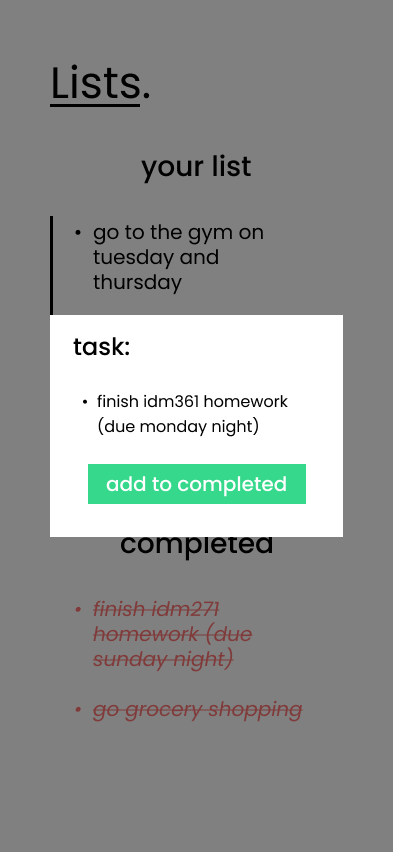
I decided to have the home screen merely consist of a text area in which users can type their list items, as well as the name of the app, and a button to show their current checklist. This button brings you to a screen which also has the name of the app, but contains your current checklist, as well as a separate list containing your completed list items. When a list item is selected, a modal appears asking the user if they would like to complete the selected list item. Once this is clicked, the list item will be moved to the completed items list. The user will be able to remove items from the completed items list, but I thought it would be interesting if that list existed so that users would be able to look back on what they have achieved.
I only designed “Lists.” for the mobile breakpoint, as this app is intended to be used only on mobile devices at the moment.
The Solution
Final Developed Web Application
Below is a link to my finalized web application, “Lists.”. The app works as intended, by allowing users to enter a list item into a text area, and then add it to their checklist in order to stay organized. Users are then able to add their list items to their completed list once they have completed each item, while also being able to remove items from their completed list if they wish to do so.
One issue I had while developing the functionality for this app was delete individual list items. For example, say if a user had multiple of the same list item in their list, but they wanted to delete the one that has been on the list the longest. How would I figure out which one they intended on deleting, while not deleting the one they weren’t intending on deleting? I found my answer in the fact that it simply doesn’t matter, as they would still be deleting one of the list items, while keeping the other one. I ended up using the “indexOf” function in JavaScript in order to find and delete a specific list item, while saving that value to a variable which was added to the completed items list. The deletion process is the same with the completed items list.
The Result
Overall, I would say that this project was a success. Not only did I learn to implement a cache manifest, as well as learn about meta tags regarding styling, but I was also able to develop a function web application that I will honestly use in my day-to-day life.